[carlchenet] Backup Checker 1.0, the fully automated backup checker
[Biologeek] Server-side, CSS et UX
Billet comportant les liens de veille technologique présentés aux étudiants dans le cadre d’une routine de mes cours.
Say what you will about server-rendered apps, the performance of your server is much more predictable, and more easily upgraded, than the many, many different device configurations of your users. Server-rendering is important to ensure that users who are not on the latest-and-greatest can see your content immediately when they click a link.
You’re Missing the Point of Server-Side Rendered JavaScript Apps (cache)
Ainsi que la réponse (cache) qui considère Angular comme étant le Bootstrap de JavaScript ♥ (merci la veille de Makina par Simon Georges). Pour aborder la génération de pages côté serveur.
An extensive CSS reference with all the important properties and info to learn CSS from the basics
Plutôt bien fait et l’article sur Flexbox est relativement complet.
A login form with two fields, two buttons, and a link on it seems simple, right? Bog standard. It is, until you consider all the ways the simple act of logging in with those two fields can go wrong for the user. Let’s think.
Ils sont intéressés par l’UI/UX donc c’est l’occasion d’engager la discussion.
[Biologeek] ★ Cours IUT : Comprendre JavaScript
Code reviews are a perfect opportunity to continue learning and improving your coding style. I work with a team of experienced developers, so I don’t see many really glaring errors. But when I am called on to review third-party code, I’ve noticed certain bad practices crop up over and over again. Some of these may seem obvious, but hopefully there will be a useful tip or two here for JavaScript developers of every skill level. All examples are based on real production code I’ve reviewed, although (variable) names have been changed to protect the innocent.
Le dernier cours a été difficile. Les étudiants voulaient essayer AngularJS sans avoir fait préalablement de JavaScript, ce qui s’est soldé par un échec pour faire un petit exercice suite au tutoriel. Après discussion, on a enchaîné sur un autre exercice uniquement JavaScript. Mais un peu trop compliqué, second échec de la matinée et moral en berne avant de se quitter. C’était malgré tout une bonne chose. Expérimenter l’échec fait partie de l’apprentissage, je pense qu’ils sont maintenant davantage conscients de leurs limites. Et ils sont frustrés de ne pas pouvoir essayer AngularJS par leur manque de connaissance, pas par le choix arbitraire du prof. Ça leur a donné envie de comprendre JavaScript.
J’avais commencé lors du cours sur JavaScript avec l’autre partie de la classe à accumuler des scripts à leur faire comprendre/commenter/enrichir. Je me suis résolu à en faire un dépôt sur Github qui pourrait être réutilisé. J’essaye de commenter au maximum et ça me permet de comprendre moi aussi pas mal de choses à ce langage. Vous pouvez participer avec votre propre expérience et corriger mes exemples en suivant les contraintes du README.
Les ressources qui m’ont été utiles pour reprendre JS de zéro ou presque :
- The Two Pillars of JavaScript (cache)
- The Two Pillars of JavaScript - Pt 2: Functional Programming (cache)
- JS Objects: Inherited a Mess (cache)
- JS Objects: Distractions (cache)
- JS Objects: De"construct"ion (cache)
- Real-World JavaScript Anti-Patterns (Part One) (cache)
- Real-World JavaScript Anti-Patterns (Part Two) (cache)
La lecture de ces 3 séries m’a vraiment aidé à comprendre JavaScript, si vous en avez d’autres je suis preneur.

[AFPy-Nantes] Un petit barcamp ?!
Après les conférences très appréciées du mois de janvier, qui nous ont permis de bien commencer l'année 2015, on continue avec un BarCamp mardi 24 février, encore et toujours à la Cantine !
L'idée sera donc de proposer puis de voter pour quelques thèmes qui deviendront des ateliers / tables rondes, auxquelles tout participant peut s'inscrire, peu importe son niveau de connaissance du sujet. Les différentes discussions pourront donner lieu à des petits compte-rendus afin que toute la communauté profite de ce qui s'est dit ou fait.
Comme d'habitude, ceux qui le souhaitent pourront prolonger l'évènement autour d'un verre en centre ville de Nantes.
Si vous avez des questions ou des remarques concernant nos meetups, rejoignez-nous sur le chan IRC de l'AFPy Nantes ou inscrivez vous sur la liste de diffusion . Vous pouvez aussi nous suivre sur Twitter via notre compte @PythonNantes :)
N'hésitez pas à vous inscrire ici pour que nous ayons un aperçu du nombre de participants : inscription au meetup.
À bientôt !
[carlchenet] Backup Checker 1.0, the fully automated backup checker
[Biologeek] Hypermedia et histoire
Hypermedia is not a new concept, it has been around in various forms since the 1960s. However, in the past seven years there has been a significant resurgence of interest in the concept. This blog post contains my reflections on the past few years, where we currently are and where we might be headed in the use of hypermedia for building distributed applications.
Article très complet sur l’historique et les enjeux autour de l’hypermedia, il manque peut-être la dimension politique dans tout ça.
[Biologeek] ★ L’oiseau bleu
J’ai découvert ton site via un tweet de Bastien Jaillot : un article nommé La non demande de devis. Article inspirant, tout comme d’autres posts. J’ai pris plaisir à te lire.
De ce fait, je m’abonne à toi sur Twitter ; Bêtement, puisque dans la seconde qui suit, je n’en vois qu’un. C’est dommage que tu n’utilises pas ce canal, même si via ton site on sent ta réticence envers ce réseau. Je raterais peut-être quelque chose à l’avenir. Je n’ai pas toujours le temps d’aller fouiner sur les sites. Twitter est mon RSS. A tort ou à raison. Le jour où ces pubs ciblées seront gênantes, je changerai peut être mon fusil d’épaule.
Mon retrait de Twitter après plus de cinq années est militant. J’ai mis plus d’un an à me désintoxiquer et je suis même passé par une cure de 3 semaines sans grand effet. Depuis le premier janvier, je publie quotidiennement pour le plaisir. Sans aucune contrepartie, sans aucune réexploitation, juste un grand sentiment de liberté.
C’est un acte militant car je souhaite encourager les personnes comme Richard à réacquérir des outils décentralisés. Le confort et la popularité d’outils centralisés à la Twitter et consorts tuent le Web à petit feu. Je ne souhaite plus être un contributeur actif de sa destruction. Ce site est à l’image du Web que je veux voir grandir : des liens et des ressources distribuées. Des expériences et de l’acquisition de savoirs.
Je perds une partie de mon « lectorat » pressé ? Soit, j’ai le temps et mes écrits seront encore là dans quelques années. Je ne fais pas une course à l’audience. Quid de vos tweets ?

[AFPy Salt-fr] Annonce : Meetup Salt Paris chez Dailymotion - Fevrier 2015
Le meetup de février aura lieu dans les locaux de Dailymotion au 140 boulevard Malesherbes, Paris 17e, métro Wagram ou Malesherbes.

David Douard de Logilab présentera "Faire du Salt dans et avec des docker".
Il reste encore des places pour faire des présentations éclairs. Contactez nous sur la liste pour nous faire une proposition de présentation.
Le meetup est gratuit mais il faut s'inscrire (limité à 50 places) sur meetup.com.
View Larger Map
[Biologeek] Veille techno, Flexbox et bonnes pratiques JS
Billet comportant les liens de veille technologique présentés aux étudiants dans le cadre d’une routine de mes cours.
J’ai tendance à attribuer de plus en plus d’importance aux retours d’utilisation plutôt qu’à l’aspect technique et fonctionnel de la techno.
Plutôt que de lire des tutoriels techniques, je préfère m’intéresser aux expériences des early adopters. Dans quels cas cette techno est-elle appropriée ou non ? Quels sont ses avantages et ses inconvénients ? Quelles sont ses forces et ses faiblesses ? Quels gains réels espérer, et à quelles galères s’attendre ?
Comment ne pas se laisser dévorer par la veille techno ? (cache)
Thibault nous parle de la veille avec son style inimitable. Parler de la veille dans sa propre veille, so meta.
I don’t blame people for finding Flexbox difficult to grasp. Most of the tutorials that exist on the web either show you a bunch of boxes that are completely abstract, or jump so far ahead that the only logical thing to do with Flexbox is to work backward from these magically simple layouts, and end up in a mountain of unmaintainable code. My own previous article was the former, I wrote it to understand Flexbox.
Flexbox est dans notre backlog additionnel, l’occasion d’en reparler.
Au fil des formations, je remarque que de nombreuses bonnes pratiques que je signale en passant dans le code, par acquis de conscience, ne sont pas connues, ou pas comprises, ou juste surprenantes pour les stagiaires. C’est l’occasion de me souvenir que dans tous les domaines, ce qui peut paraître évident et « connu de tous » ne l’est pas forcément, et qu’il est toujours bon de remettre en lumière des savoirs dont on imagine, souvent à tort, qu’ils sont monnaie courante.
Pour faire suite au cours du lundi.
[Biologeek] ★ Cours IUT : Performances Web
Le mobile first est l’héritier de la pensée « amélioration progressive » : délivrons très rapidement la promesse initiale, chargeons les fonctionnalité supplémentaires après et en fonction des capacités du client. Cela oblige à se poser la vraie question : quelles sont les priorités de chaque page ?
Cela s’intègre parfaitement avec un processus de conception moderne où designer et intégrateur web passent pas mal de temps l’un à côté de l’autre pour fignoler les maquettes sur les mobiles.
Après avoir fait du JavaScript lors du dernier cours, on passe à quelque chose de plus léger avec les performances web. Vaste sujet. J’ai donné les grands principes lors du premier cours sur le web mobile et je leur ai demandé de venir avec un site d’exemple à analyser. J’ai pour ma part choisi celui de Bertrand Billard car il y a presque tous les éléments réunis pour montrer ce qu’il ne faut pas faire (à moins que vous ne souhaitiez faire subir un ironman à votre navigateur, huhu).
Premier outil indispensable, l’onglet réseau des outils du navigateur. Il permet de voir tout ce qu’il se passe pour votre configuration. (Mal)heureusement, beaucoup de vos utilisateurs n’ont pas la chance d’avoir une machine/connexion aussi performante (cache). Second outil, WebPageTest qui donne d’autres informations et qui permet de choisir le navigateur et la connexion.
Ces deux outils devraient suffire à alimenter la discussion pour un cours de 4 heures. Il sera question de compression, de workflows, de mesures, de minification, de chemin critique, de latence, de polices, de requêtes tierces, d’expérience utilisateur, de bande passante, de cache, de sprites, de rendu, de stratégie, etc. Ce sera l’occasion de leur présenter le livre d’Éric sur la performance web qui donne les directives suivantes :
- Réduire le nombre de requêtes HTTP
- Réduire le poids des composants
- Améliorer la parallélisation des téléchargements
- Améliorer le ressenti utilisateur
- Améliorer l’applicatif et les temps de traitement
On terminera peut-être avec quelques outils comme lazyload, picturefill, fastclick ou instantclick que j’ai mis en place sur ce site. Mais je ne veux pas non plus tomber dans la micro-optimisation, il s’agit plutôt de connaître les grands principes ET surtout de les appliquer.

[afpyro] AFPyro à Lyon - mercredi 25 février
Un Afpyro aura lieu le mercredi 25 février à partir de 19h au Gîte Numérique - 6 rue Saint Georges - 69005 Lyon.
Une présentation sur la programmation multi-agents sera donnée pa Sébastien Floc’h.
Pour se rendre au Gîte Numérique :
- en métro : arrêt Vieux Lyon - Cathédrale Saint Jean
- en bus : lignes C20 ou 31 arrêt Saint Georges ou Sala
- en vélo’v : stations Saint Jean / Cathédrale, Place Crépu
[Biologeek] Python et namedtuples
Many functional programming articles teach abstract functional techniques. That is, composition, pipelining, higher order functions. This one is different. It shows examples of imperative, unfunctional code that people write every day and translates these examples to a functional style.
Dans les épisodes précédents, on a vu comment récupérer des billets voisins et parcourir des fichiers markdown. Il est temps de combiner les deux. Mais avant cela, commençons par gérer des objets par l’intermédiaire des namedtuples qui facilitent l’accès aux attributs :
Post = namedtuple('Post', ['content', 'author', 'date']) def populate_post(content, metadata): # Divers traitements. return Post(title=title, date=date_, content=content)
Cette méthode va nous permettre de générer des posts à partir du contenu et des métadonnées de notre fichier markdown. On va ensuite vouloir récupérer une liste ordonnée par date :
def collection(): """Retrieve all posts sorted by date desc.""" posts = [] for file_path in each_markdown_from(POSTS_PATH): content, metadata = parse_markdown(file_path) post = populate_post(content, metadata) posts.append(post) return sorted(posts, key=attrgetter('date'), reverse=True)
C’est cette liste dont on peut utiliser les voisins pour la génération du fichier HTML final :
for previous, post, next in neighborhood(collection(), last=thoughts): # On peut ici accéder à post.title, post.content, etc.
J’aurais pu rendre tout cela encore plus fonctionnel mais je préfère pouvoir vérifier facilement les étapes intermédiaires sans qu’il y ait trop d’imbrications incompréhensibles. C’est la fin de cette série, vous avez maintenant les outils pour créer votre propre moteur de blog statique !
[Biologeek] Offline-next et service workers
Rich offline experiences, periodic background syncs, push notifications— functionality that would normally require a native application—are coming to the web. Service workers provide the technical foundation that all these features will rely on.
Je suis tombé hier sur un lien faisant part d’une expérience d’affichage des liens (cache) ou plutôt de non affichage. C’est une problématique à laquelle je réfléchis depuis pas mal de temps et je trouve leur solution élégante. Je pense qu’elle pourrait être généralisée avec un simple script JavaScript qui récupère le title d’un lien et le met en aside en fonction de la taille de la fenêtre.
Et puis ma réflexion se poursuit sur la possibilité de récupérer ces liens afin d’améliorer les performances via un prefetch et pourquoi ne pas les stocker pour un usage hors-ligne. Anthony me propose de regarder du côté des Services Workers, ce qui répond parfaitement à mon besoin (il y a des builds Firefox dédiés). Peut-être l’occasion de coder un petit truc pour rendre ce site un peu plus portable ?
[Biologeek] Tournure anglaise
We were told to surf the web, but in the end, the web serf’d us. Yet there’s a worse fate than digital serfdom, as Snowden’s ongoing NSA revelations suggest. This isn’t simply about the commodification of all human kinesis, it’s the psychological colonialism that makes the commodification possible.
Il y a des formules qui perdent leur beauté lors d’une traduction. Ce texte est magnifique.
[Biologeek] ★ Remember the Future
À tous ceux qui veulent apprendre, il faut donner accès aux ressources existantes, et ce, à n’importe quelle époque de leur existence. Il faut ensuite que ceux qui désirent partager leurs connaissances puissent rencontrer toute autre personne qui souhaite les acquérir. Enfin, il s’agit de permettre aux porteurs d’idées nouvelles, à ceux qui veulent affronter l’opinion publique, de se faire entendre.
Une société sans école, Ivan Illich
Texte rédigé dans le cadre d’un jeu sérieux qui consistait à « imaginer scopyleft en 2016 ». C’est une exercice que nous avions déjà réalisé à la création et qui permet la fantaisie tout en vérifiant l’alignement sur le cap à suivre par la discussion qu’il génère.
Scopyleft est devenu un réseau de personnes qui partagent les mêmes valeurs et qui se rencontrent plus ou mois ponctuellement autour de motivations communes. Les membres sont mobiles, découvrent de nouvelles pratiques, partagent leurs expériences avec le réseau. Scopyleft n’est plus/pas un gage de qualité mais une recherche constante de pertinence grâce à la collaboration.
2015 aura été l’année de la remotitude (sic) avec des explorations de territoires plus ou moins lointains. Vincent est devenu californien, Stéphane arpente les lieux innovants de France et d’Europe, David est tombé en amour avec le Québec. Cela nous a permis de travailler à distance et de réussir à organiser des événements/formations/sprints en s’hébergeant tour à tour.
Depuis peu, d’autres personnes sont intéressées par l’approche réseau et nous font des propositions pour connecter leurs propres cercles et étendre notre rayon d’action à des domaines comme la permaculture (cache) ou le sport. Les pratiques apprises nous permettent d’aider d’autres communautés ouvertes à la bienveillance et moins techniques.
Suite à des problèmes de trésorerie, nous avons trouvé d’autres moyens de financement. Nous organisons beaucoup de micro-événements payants qui réunissent une douzaine de personnes et qui apportent de la valeur sur le long terme. Nous accompagnons également des équipes dans leur changement de culture. Nous avons pivoté d’une expertise technique à de la facilitation sociale.
Nous codons maintenant uniquement pour le plaisir. On s’organise une semaine de sprint par trimestre pour jouer avec les technologies et produire de l’inutile, du futile et de la joie. Ces moments sont partagés avec la communauté qui est de plus en plus nombreuse à nous rejoindre.

[Biologeek] Signalétique wifi
Les accès wifi se multiplient et malheureusement les restrictions qui vont avec aussi. Il faudrait avoir une signalétique pour détailler ce qui est appelé wifi par les établissements :
- niveau de sécurité
- ports bloqués
- sites bloqués
- usages interdits
- portails captifs
- garanties de débit
- garanties de disponibilité
- etc
Du coup je me suis renseigné sur les accès nomades/4G et il y a des routeurs qui ne nécessitent pas de posséder un smartphone. Je vais tester ça.
[Biologeek] Sites obèses, support CSS et contrastes
Billet comportant les liens de veille technologique présentés aux étudiants dans le cadre d’une routine de mes cours.
I’m not trying to argue that the Majora’s Mask website is well developed. I haven’t looked under the hood. The point I want to make is that it might, just might, be acceptable to build a website over 1MB. There seems to be a prevailing rhetoric within our industry that if a website exceeds this magic number, it’s a failure.
Histoire de remettre le couvert sur les performances web.
Montrer l’existence de Can I use et Do I use qui permettent de se faire une idée a priori ou a posteriori du support par les divers navigateurs des fonctionnalités utilisées pour son site.
Enfin, Contrast Rebellion tombe à point après avoir sensibilisé les étudiants aux problématiques de lisibilité lors du dernier cours. À ce sujet, je n’ai pas trouvé mieux que Contrast Ratio pour vérifier rapidement un site de manière pertinente. Vous avez d’autres outils ?
Merci à Erick et Anthony de m’avoir tous les deux proposé Contrast Finder par email pendant le cours !
[Biologeek] ★ Cours IUT : Frameworks Web
By now, the purpose of web frameworks should be clear: to hide the boilerplate and infrastructural code related to handling
HTTPrequests and responses. Just how much is hidden depends on the framework. Django and Flask represent two extremes. Django includes something for every situation, almost to its detriment. Flask bills itself as a "micro-framework" and handles the bare minimum of web application functionality, relying on third-party packages to do some of the less common web framework tasks.Remember, though, that at the end of the day, Python web frameworks all work the same way: they receive
HTTPrequests, dispatch code that generates HTML, and creates anHTTPresponse with that content. In fact, all major server-side frameworks work in this way (excluding JavaScript frameworks). Hopefully, you’re now equipped to choose between frameworks as you understand their purpose.
Ce cours était une introduction aux frameworks web. Au départ on devait faire du PHP en essayant Laravel mais quand j’ai vu la complexité qu’il y avait dans ce framework (générer un projet de test c’est 18 Mo ?!) et le manque de documentation j’ai vraiment douté. Du coup on a commencé par (re)voir les bases avec les concepts (routing, controllers, models, ORM, views, templating, middlewares, etc) avant d’opter pour un framework JavaScript : SailsJS. Qui demandait l’installation de NodeJS ainsi que ses multiples dépendances. Autant dire qu’en environnement hostile (connexion plus que limitée) il est compliqué d’arriver à la première ligne de code pour tous…
Une fois les quelques machines coopérantes partagées, on a pu plonger dans le code et essayer de comprendre comment faire des choses simples à partir du gabarit de projet. Or l’exemple proposé ne sert qu’une page statique par défaut ! Il faut parcourir l’énorme arborescence générée pour trouver où placer les fichiers pour les controllers ou les templates ce qui est n’est vraiment pas intuitif pour un débutant qui essaye de comprendre les concepts sous-jacents. SailsJS nous aura au moins permis de discuter de la dualité framework front-end/back-end et de l’importance des données et des URLs en allant même vers du offline-first (cache). Au final j’aurais mieux fait de partir sur ExpressJS ou Flask. Cela ne résout pas le problème des dépendances pour autant.
C’est le moment où j’ai envie d’écrire mon propre framework. Portable. Copiable. Documenté. Hackable. Simple. Un générateur de sites statiques en somme :-p. L’enseignement est vraiment en train de m’ouvrir les yeux sur la complexité inutile créée par nos métiers. Complexité qui re-crée une pyramide de pouvoir et donc de contrôle. Au même titre que l’énergie.

[Biologeek] Écologie et contrôle
Par ailleurs, la « pétrolisation » permet de contourner les mouvements ouvriers, là où le charbon donnait aux mineurs le pouvoir d’interrompre le flux énergétique. À partir des années 1880, les grandes grèves minières ont contribué à l’extension du suffrage universel et à l’adoption des lois d’assurance sociale. Beaucoup plus intensif en capital qu’en travail, le pétrole est plus facile à surveiller. Son extraction requiert une grande variété de métiers et des effectifs très fluctuants, ce qui complique le contrôle ouvrier de la production — tout comme sa fluidité : pipelines et tankers réduisent les ruptures de charges. Structuré dans un réseau énergétique international, le capitalisme, dorénavant global, devient moins vulnérable aux revendications des travailleurs nationaux.
La longue marche de la crise écologique, Manuel d’histoire critique
Ce manuel édité par le Monde Diplomatique (cache) est vraiment une pépite. J’ai (re)découvert pas mal de choses qui étaient restées floues durant mes cours d’Histoire.
Remplacez « énergie » par « information », « ouvriers » par « développeurs » et vous comprendrez mieux mes réflexions sur la complexité des frameworks web. Nous devrions utiliser notre pouvoir à bon escient avant d’en être démunis…
[AFPy Salt-fr] Compte rendu Salt Meetup Paris - février 2015
La communauté Salt française (ou plutôt francilienne) s'est réunie dans les locaux parisiens de Dailymotion pour son premier meetup de l'année, autour de trois présentations. Voici un compte rendu (très court) pour vous renvoyer vers les références.
Utiliser salt dans des docker
David Douard de Logilab a fait une rapide présentation sur l'utilisation de salt dans un conteneur docker, par exemple pour tester des configurations salt.
Cette présentation s'est déroulée en deux parties :
- un présentation rapide de docker
- une démonstration de l'utilisation de salt dans un docker, avec :
- la configuration requise pour lancer un salt-master local pour piloter les minions lancés dans des conteneurs,
- la présentation d'un Dockerfile qui produit une image docker minimal, basée sur une Debian jessie, avec un salt-minion installé et lancé par supervisord,
- un exemple de test de configuration d'un apt-cacher à partir de la formula existante.
Découper ses states/pillar salt
Paul Tonelli, de Heuritech, nous a fait une présentation sur la bonne manière de sécouper ses states et pillars salt pour installer un salt-master chez un client, et a parlé des bonnes pratiques d'organisation du code salt.
Le support de sa présentation seront bientôt disponibles.
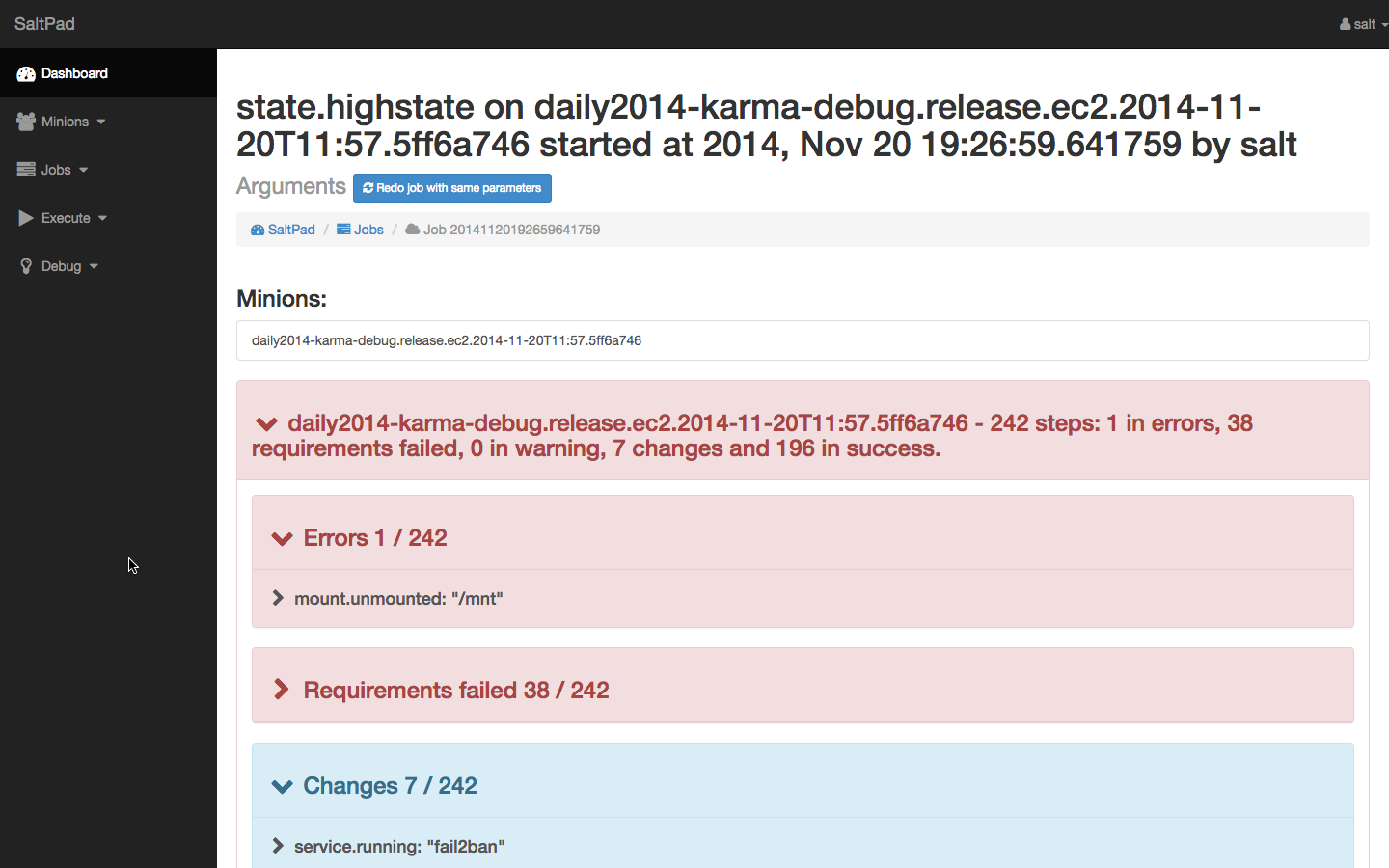
SaltPad

Boris Feld de Tinyclues nous a refait une présentation rapide de son projet saltpad, une interface web pour piloter salt, sous forme d'une démonstration de l'outil.
Discussions
Des discussions se sont engagées suites à ces présentations, notament sur :
- qui utilise, et comment, les environnements dans une configuration salt,
- état et stabilité des modules dockerio récement arrivés dans salt,
- état de la salt-api et utilisation des ACLs
Ces discussions pourraient être le sujet de présentations et de discussions plus avancées lors d'un prochain meetup.
Conclusion
Merci à Dailymotion d'avoir acceuilli et apporté à boire, et fourni les pizzas.
Pour le prochain meetup (avril), votez pour une date sur framadate et n'hésitez pas à inscrire une proposition de présentation ou de lieu sur le pad d'organisation.